html源代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>文字标记</title>
</head>
<link href="css/mr-style.css" type="text/css" rel="stylesheet">
<!--设置文字颜色-->
<body leftmargin="35%" text="#930709">
<div class="mr-cont">
<h3>当天发货12期免息【选音响手环电源】Huawei/华为P9 plus手机全网通</h3>
<font size="-1" color="#FF0000">当天18点前 付款当天发货 选音响手环免息</font><br>
<font size="-1" color="#999999">价格:</font>
<font size="-1" color="#000">¥<strike>4388.00</strike></font><br>
<font size="-1" color="#999999">促销价:</font>
<font size="+2" color="#f00" face="宋体"><b>¥4199.00</b></font><br>
<font size="-1" color="#999999">运费:</font>
<font size="-1" color="#000">山东济南 至 长春»南关区»快递:0.00</font>
<hr width="570" align="left">
<font size="-1" color="#999999">月销量:</font>
<font size="-1" color="#990000"> <b>148</b></font>
<font size="-1" color="#999999">|</font>
<font size="-1" color="#999999">累计评价:</font>
<font size="-1" color="#990000"> <b>2184</b> </font>
<font size="-1" color="#999999">|</font>
<font size="-1" color="#999999">送51购积分三倍
<font color="#009900"><b>3012</b></font> 起</font>
<hr width="570" align="left">
</div>
</body>
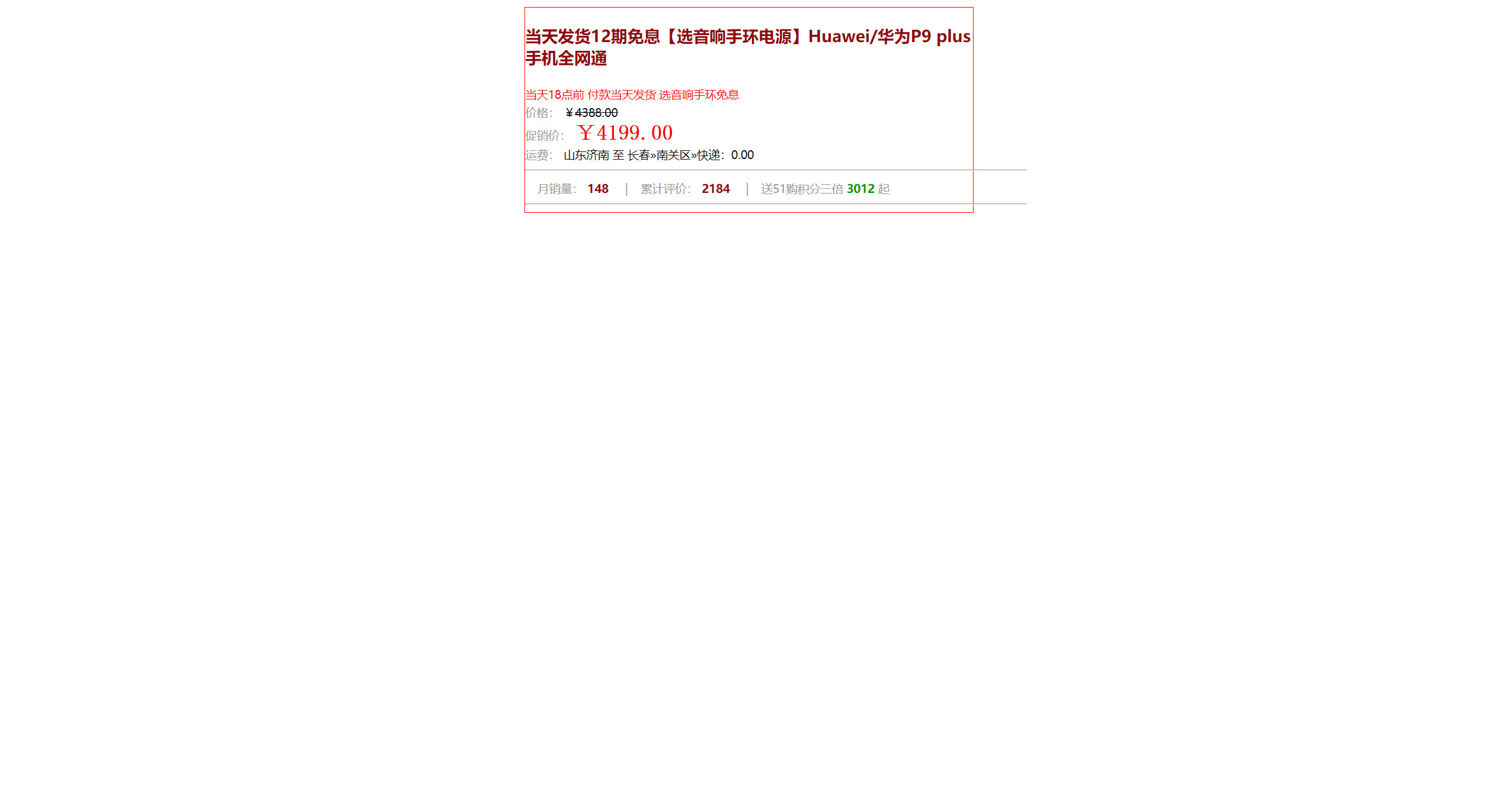
</html>浏览器运行效果图:

检查源代码,很明显,每一行文字都单独设置了文字颜色,所以body标记中的text属性颜色对其无效了,故只需要删除每一行文字的color属性即可:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>文字标记</title>
</head>
<link href="css/mr-style.css" type="text/css" rel="stylesheet">
<!--设置文字颜色-->
<body leftmargin="35%" text="#930709">
<div class="mr-cont">
<h3>当天发货12期免息【选音响手环电源】Huawei/华为P9 plus手机全网通</h3>
<font size="-1" >当天18点前 付款当天发货 选音响手环免息</font><br>
<font size="-1" >价格:</font>
<font size="-1" >¥<strike>4388.00</strike></font><br>
<font size="-1" ">促销价:</font>
<font size="+2" face="宋体"><b>¥4199.00</b></font><br>
<font size="-1" >运费:</font>
<font size="-1" >山东济南 至 长春»南关区»快递:0.00</font>
<hr width="570" align="left">
<font size="-1" >月销量:</font>
<font size="-1" > <b>148</b></font>
<font size="-1" >|</font>
<font size="-1" >累计评价:</font>
<font size="-1" > <b>2184</b> </font>
<font size="-1" >|</font>
<font size="-1" >送51购积分三倍
<font color="#009900"><b>3012</b></font> 起</font>
<hr width="570" align="left">
</div>
</body>
</html>浏览器运行效果图:

显然,对比代码修改前后图片,可以明显发现文字颜色效果发生了变化。
在此处,欲要实现所有文字颜色变为红色,其解决方案不少,主要存在的问题是颜色代码在浏览器中解释运行的权重问题,只要将红色这一权重置于最大即可。
© 版权声明
文章版权归作者所有,如需转载请联系作者。若文章内容侵犯了您的权益,请通过网站底部联系方式联系我们处理(本站具有最终解释权)。如有不便之处,敬请谅解。
THE END



暂无评论内容