JavaScript是Web页面中的一中脚本编程语言,也是一种通用的、跨平台的、基于对象和事件驱动并具有安全性的脚本语言。它不需要进行编译,而是直接嵌入在HTML页面中,把静态页面转变成支持用户交互并响应相应事件的动态页面。
1. JavaScript的起源
JavaScript语言的前身是 LiveScript 语言。由美国 Netscape(网景)公司的布瑞登▪艾克(Brendan Eich)为即将在1995年发布的 Navigator 2.0 浏览器的应用而开发的脚本语言。在与 Sun(升阳)公司联手及时完成了LiveScript语言的开发后,就在 Navigator 2.0 即将正式发布前,Netscape 公司将其改名为 JavaScript,也就是最初的 JavaScript 1.0 版本。虽然当时 JavaScript 1.0 版本还有很多缺陷,但当时拥有着 JavaScript 1.0 版本的 Navigator 2.0 浏览器几乎主宰着浏览器市场。
因为 JavaScript 1.0 如此成功,Netscape 公司在 Navigator 3.0 中发布了 JavaScript 1.1 版本。同时微软开始进军浏览器市场,发布了 Internet Explorer 3.0 并搭载了一个 JavaScript 的类似版本,其注册名称为 JScript,这成为JavaScript语言发展过程中的重要一步。
在微软进入浏览器市场后,有三种不同的JavaScript版本同时存在,Navigator中的JavaScript、IE中的Jscript以及CEnvi中的ScriptEase。与其他编程语言不同的是,JavaScript并没有一个标准来统一其语法或特性,而这三种不同的版本恰恰突显了这个问题。1997年,JavaScript 1.1版本作为一个草案提交给欧洲计算机制造商协会(ECMA)。最终来自Netscape、sun、微软、Borland和其他一些对脚本编程感兴趣的公司的程序员组成了TC39委员会,该委员会被委派来标准化一个通用、跨平台、中立于厂商的脚本语言的语法和语义。TC39委员会制定了“ECMAScript 程序语言的规范书”(又称为“ECMA-262 标准”),该标准通过国际标准化组织(ISO)采纳通过,作为各种浏览器生产开发所使用的脚本程序的统一标准。
2. JavaScript的主要特点
JavaScript脚本语言的主要特点如下:
解释性
JavaScript 不同于一些编译性的程序语言,例如C、C++等,它是一种解释性的程序语言,它的源代码不需要经过编译,可以直接在浏览器中运行时被解释。
基于对象
JavaScript 是一种基于对象的语言。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
事件驱动
JavaScript 可以直接对用户或客户输入做出响应,无需经过Web服务程序。它对用户的响应,是以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的的动作,此动作成为“事件”。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起响应的时间响应。
跨平台
JavaScript 语言依赖于浏览器本身,与操作系统环境无关,只要能运行浏览器的计算机,并支持 JavaScript 的浏览器就可以正常执行。
安全性
JavaScript 是一种安全性的语言,它不允许访问本地的硬盘,并不能将数据存入到服务器上,也不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,这可以有效地防止数据的丢失。
3. JavaScript的应用
使用 JavaScript 脚本实现的动态页面在 Web 上随处可见。下面将介绍几种常见的 JavaScript 应用。
验证用户输入的内容
使用 JavaScript 脚本语言可以在客户端对用户输入的数据进行验证。例如,在制作用户注册信息页面时,要求用户确认密码,以确定用户输入的密码是否准确。如果用户在“确认密码”文本框中输入的信息与“密码”文本框中输入的信息不同,将弹出相应的提示信息,如图 1.1 所示、

动画效果
在浏览网页时,经常会看到一些动画效果,使页面更加生动。使用 JavaScript 脚本语言也可以实现动画效果,例如,在页面中实现下雪的效果,如图 1.2 所示。

窗口的应用
在打开网页时进场会看到一些浮动的广告窗口,这些广告窗口是某些网站的盈利手段之一。当然这也可以通过 JavaScript 脚本语言实现,如图 1.3 所示。
![图片[3]-1.1 JavaScript简述 – 第1章 JavaScript简介 – 第1篇 基础知识 – 零基础学JavaScript(全彩版)-值得研究](https://imgcos.worthstudy.cn/2023/01/06/63b8212b8d3fc.jpg)
文字特效
使用 JavaScript 脚本语言可以使文字实现多种特效。例如,使文字旋转,如图 1.4 所示。

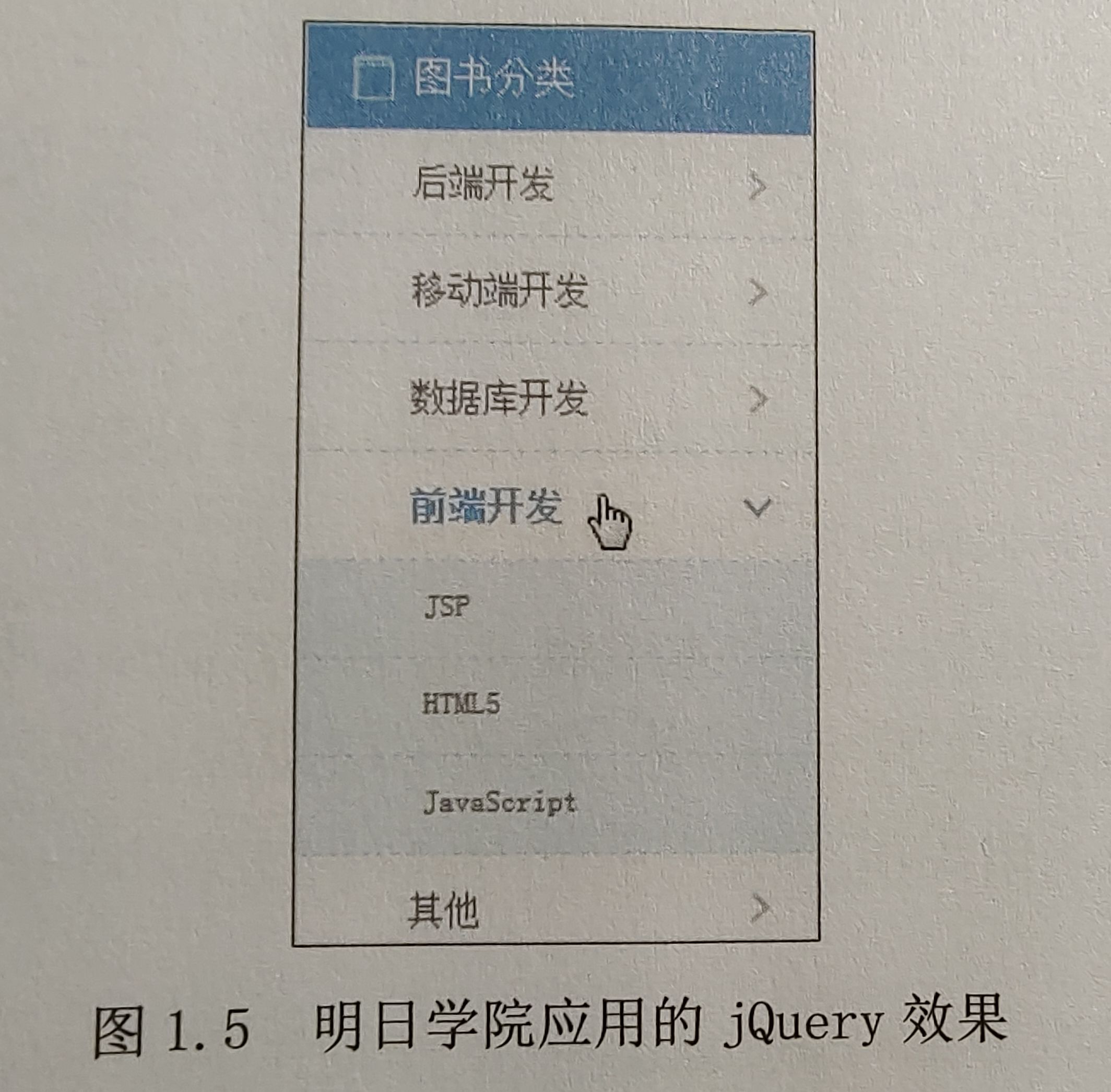
明日学院应用的 jQuery 效果
在明日学院的“读书”栏目中,应用 jQuery 实现了滑动显示和隐藏子菜单的效果。当鼠标单击某个主菜单时,将滑动显示相应的子菜单,而其他子菜单将会滑动隐藏,如图 1.5 所示。

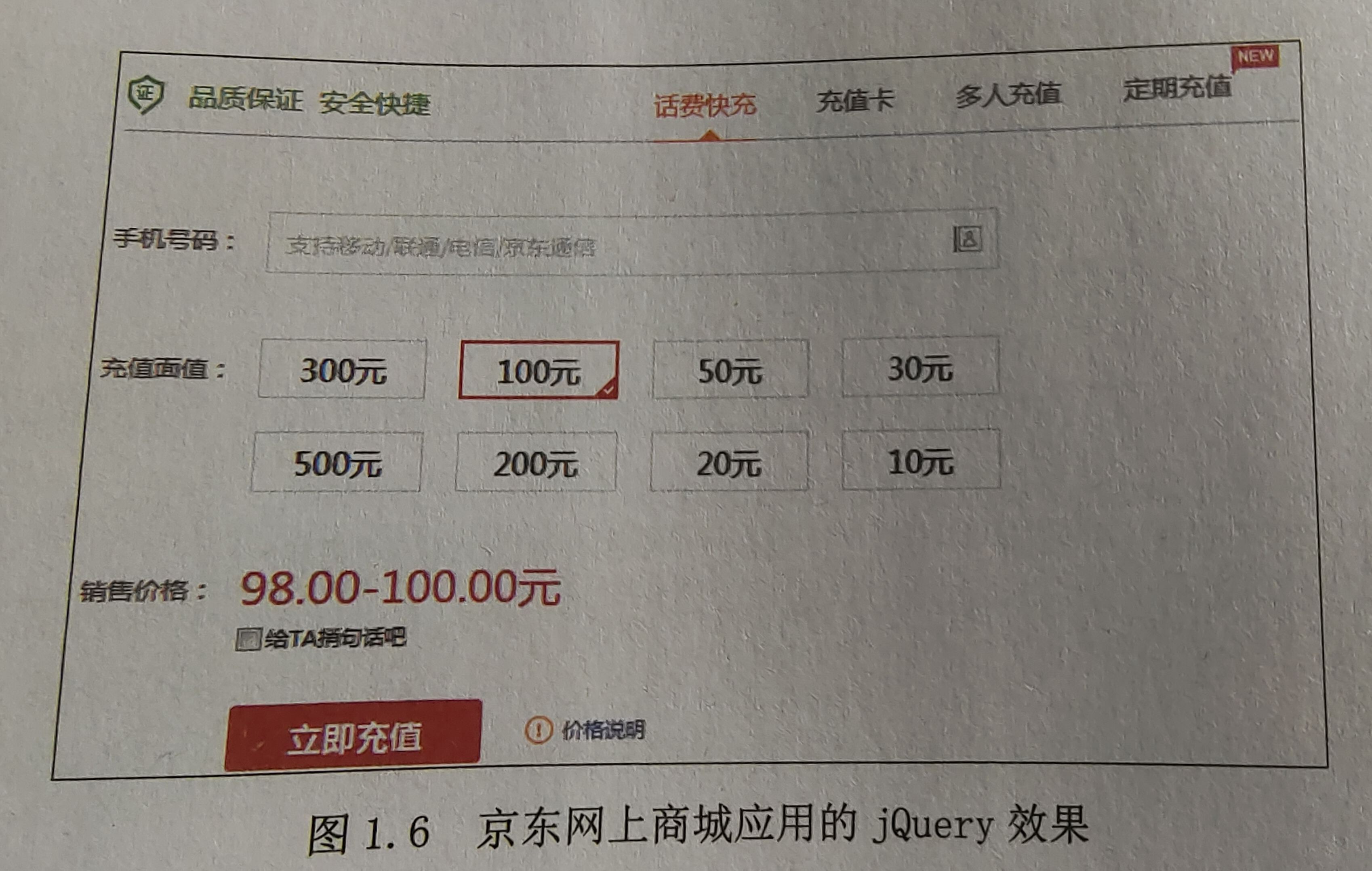
京东网上商城应用的 jQuery 效果
在京东网上商城的话费充值页面,应用 jQuery 实现了标记页的效果,当鼠标单击“话费快充”选项卡时,标记页中将显示话费快充的相关内容,如图 1.6 所示,当鼠标单击其他选项卡时,标记页中将显示相应的内容。

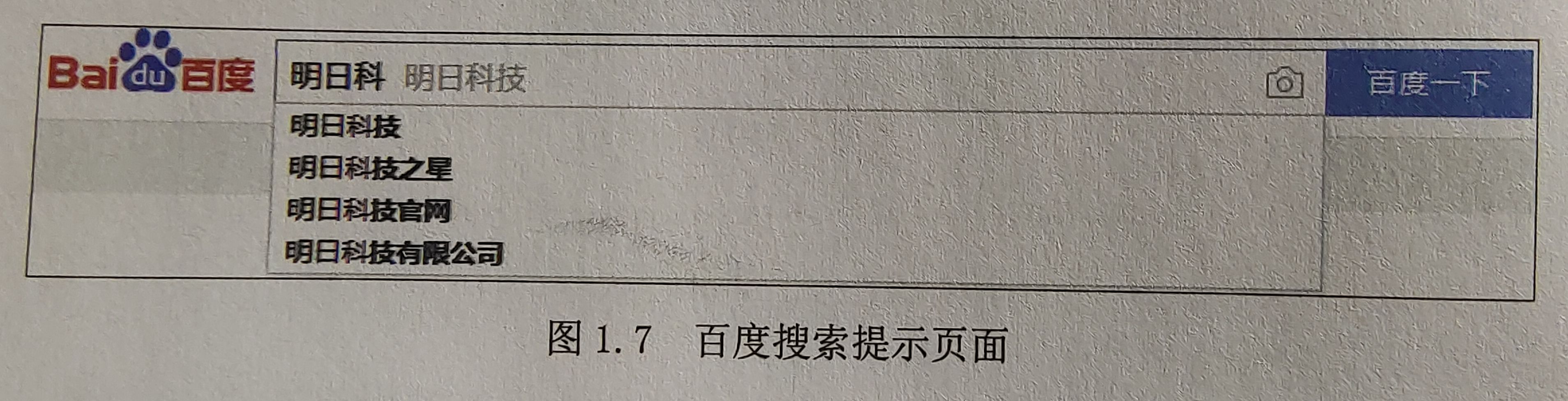
应用 Ajax 技术实现百度搜索提示
在百度首页的搜索文本框输入要搜素的关键字时,下方会自动给出相关提示。如果给出的提示有符合要求的内容,就可以直接进行选择,提高用户的使用效率。例如,在搜索文本框中输入“明日科”后,下面将显示如图 1.7 所示的提示信息。




暂无评论内容